
All it takes is giving up your morning Starbucks and brewing your own cup of joe:
$1500 Cost of a college class
$100 Cost of a textbook
$24 Cost of a round of drinks
$14 Cost of the pizza you order last week
$8 Cost of a Personal Website per month
Seriously only $8 per month. How much do you spend on fast food every week? Do you spend over $20 per month on your Starbucks Coffee? Building your personal website costs less then a hair cut and could change your life forever.
NO TECHNICAL EXPERIENCE REQUIRED
It’s 2016! Creating a presence online these days requires absolutely no knowledge of code or design skills. You have a voice inside of you and it is screaming to be let lose. We all have something to say so why wait?
”The future depends on what you do today.” – Mahatma Gandhi
Don’t be left behind while others start today, creating their personal websites allowing them to get noticed tomorrow!
Why you should take a mere 20 minutes to create your own personal website
- Develop your own voice that sets you apart.
- Ability to make money in your sleep.
- Build a reputation in your industry.
- Provides a new skill set of web design for future projects.
- Landing your dream job becomes easier when you stand out!
1. How to build a personal website in 20 minutes
2. How to earn your first $1 Online
3. How to brand yourself and start your dream job
This step by step guide will take you 20 minutes. When you are finished you will have your own real estate on the Internet, your very own personal website. You will have links setup to earn you money and a polished way to stand out for your dream job.
This guide is meant to be as comprehensive as possible. If you have questions feel free to ask in the comments section. I will do my best to help. There are plenty of resources around where you can learn how to customize your website.
This guide will teach you how to:
- Get a domain name and hosting as well as setting up wordpress for your personal site.
- Customize your website step-by-step.
- Setup Amazon affiliate links to start earning money right away.
- Brand yourself with a polished Resume page for future employers.
Below is a sample of my personal website

Affiliate Disclaimer – The links below are affiliate links to Hostgator. If you choose the domain and hosting option I give below I will earn a small commission at no extra cost to you. My experiences with Hostgator have been nothing but excellent. I wouldn’t recommend them otherwise.
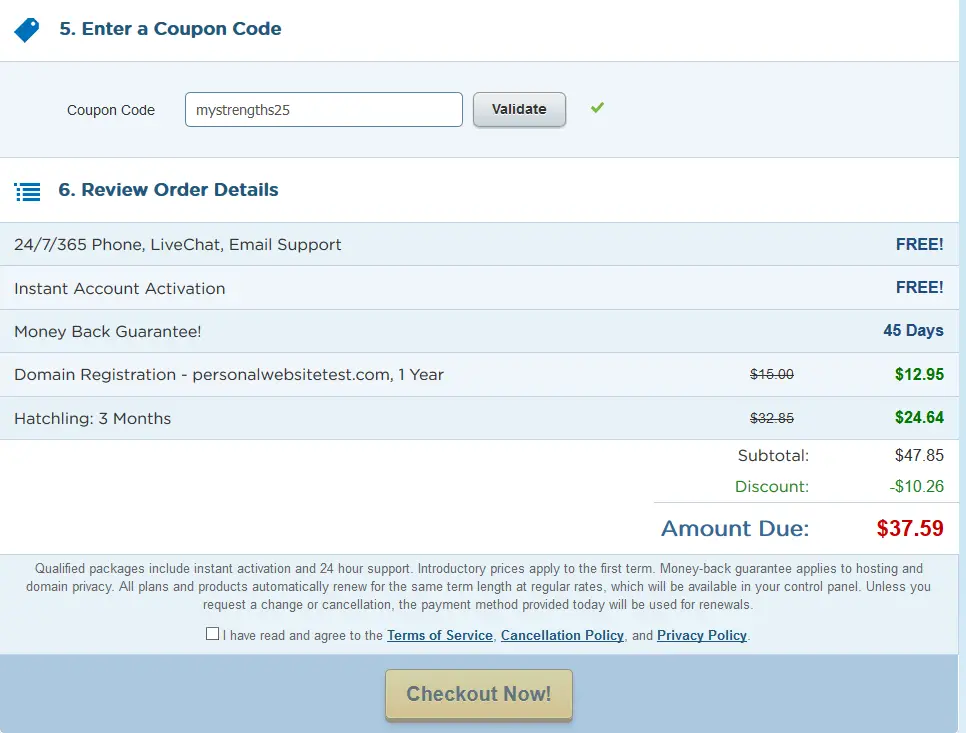
You can actually save money by using the promo code: mystrengths25 at checkout to save 25%. This will save you money if you choose a few months.
Lets get started!
Hostgator
All of my websites both business and personal are hosted with Hostgator. Their support and installation services are fantastic. You can click the link below or the picture on the right to get started.
Click here to start your personal website! Hostgator wordpress install.
After you have made your way to the Hostgator website
Click the the Get Started Now or Choose a plan button. Since I am assuming this is your first website, I would select the Hatchling Plan by clicking the Sign Up Now button. You can always upgrade later if you want to build more websites.
It is now time to select your domain. My personal website domain is alexjhost.com. Unfortunately alexhost.com was already taken. I recommend using your name for the domain as this is your personal website that will be used to brand you. First try to enter your name, first and last, to see if it is available. You can always ad your middle initial if you need to.
Enter the domain you would like where it says “Enter Your Domain”. Deselect “Add Domain Privacy” down below.
I usually deselect domain privacy because I don’t want to pay for it #1 and #2 you can always add it on down the road if you would like to hide your personal contact information.
Now it is time to select your hosting plan. If you are feeling ambitious and want to sign up for more than a few months you can save alot of money. However, I know a lot of college students may want to try out their personal website first so I teamed up with Hostgator to offer you a cheaper short term solution. If you enter promo code: mystrengths25 at the bottom of the screen you can save 25% on a 3 to 6 month plan.
Congrats on your new site! Now it’s time to create it.
Step 1: Change Passwords
Now that you have purchased your brand new shiny domain name and hosting service, we need to change your passwords so you remember how to login to your Personal Website. You should be receiving three emails shortly after your website purchase.
Login to Billing Portal
One email will be coming from the billing department. This email will have a link where you can login and change your billing/payment information. Your temporary password is also in this email.
Click the link in the email and go to the “SETTINGS” tab to change your password. Save your password so you don’t forget it!
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses billing portal change password](https://collegesuccesshost.com/wp-content/uploads/2016/02/billing-portal-change-website-1024x712.png)
Login to Cpanel
You will also be receiving an email with your account information. This account information will allow you to login to your CPANEL which is your control panel. Your control panel has useful links and services like email that can be setup with your personal website as the address. I know you I always wanted to have an email address with my name in it!
Click the link to your control panel in the email you received or you can type in personalwebsite.com/cpanel (Replace personalwebsite with your domain). Your username and password are in the email.
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses Personal Website cpanel login](https://collegesuccesshost.com/wp-content/uploads/2016/02/Personal-Website-cpanel-login.png)
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses control panel](https://collegesuccesshost.com/wp-content/uploads/2016/02/control-panel-1024x696.jpg)
Scroll down until you find the change password icon. Proceed with changing your password to something you will remember.
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses change website password](https://collegesuccesshost.com/wp-content/uploads/2016/02/change-website-password.jpg)
Confirm Your Email
The last email you will have received is an email from LaunchPad (Hostgator) asking you to verify your contact information. VERY IMPORTANT Make sure to click the link to verify your email address as soon as you get the email. Your new website will be deactivated after a certain period of time if you do not complete this step.
Step 2: Install WordPress
WordPress is the way to go hands down! All of my corporate and personal website use wordpress. It is simple to use and allows you to customize your website without knowing html/css etc. Take it from me, I studied accounting in college not computer science, and I have successfully created websites without the use of countless hours coding a website.
Installing wordpress on your personal website
Login to your cpanel if you are not already. Personalwebsite.com/cpanel- replace personal website with your domain. Once you are in your cpanel scroll down and click the QuickInstall Icon.
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses Wordpress Quick Install](https://collegesuccesshost.com/wp-content/uploads/2016/02/Wordpress-Quick-Install-1024x444.jpg)
This will bring you to Quick Install. (Note* you may have to enable cookies or try to open quick install in a different browser i.e. internet explorer, google chrome or firefox).
On the Quick Install Page there will be a link for WordPress on the top menu and the left menu.
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses Quick Install WordPress Tab](https://collegesuccesshost.com/wp-content/uploads/2016/02/Quick-Install-Wordpress-Tab-1024x463.jpg)
Click WordPress then click Install WordPress.
Complete the form that appears
1) The domain is the domain of your personal website
2) where it says install/path/here I leave blank.
3) Admin Email, enter an email address you want the password for an admin login to be sent to.
4) Blog Title, enter the name of your personal website. I would put your name at this time. This will appear in the header of your site.
5) Admin User, this will be the usernam you use to login WORDPRESS (Yes another login I know)
6) Enter First Name, Last Name
7) Click Install WordPress
![Engineering Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses Enter Personal Website Info For WordPress](https://collegesuccesshost.com/wp-content/uploads/2016/02/Enter-Personal-Website-Info-For-Wordpress-1024x796.jpg)
Your will see a progress bar at the top of the site which will let you know when the wordpress installation is complete. Once complete, you will also receive an email with a temporary password for your wordpress login. You can also click the View Credentials in the top right to see your login information.

NOTE: It may take a few hours for the web host to have your site up and visible, so be patient if you are not able to view your site right away. Hostgator also has instructions for using Quick install at the link below.
http://support.hostgator.com/articles/specialized-help/technical/wordpress/how-to-install-wordpress
Login to wordpress
personalwebsite.com/wp-admin Use your domain. Enter your login username and temporary password sent to you in the email.

Once logged in there will be a notification on the top of your screen asking you to CLICK HERE to make your site live.
Click the link.
![Nursing Top 3 Strengths and Weaknesses [Poll Results] | My Strengths and Weaknesses College success site live](https://collegesuccesshost.com/wp-content/uploads/2016/02/College-success-site-live-1024x196.jpg)
In a different browser window type in your website’s url.
CONGRATULATIONS YOUR SITE IS NOW LIVE!!!!

How to Customize Your Site and Brand You
Now that you have your own personal website its time to customize it with everything YOU! Below I will layout detailed instructions of how my first personal website was created. You can follow along step-by-step or customize however you want. The wonderful thing about wordpress is the ease of use and ability to change the look, feel and content within a matter of seconds. If you are new to wordpress, I usually recommend you follow along step-by-step and go back later to add content and make changes. LETS GET STARTED!
Change Your Password
Click users tab on right. Select the only user, you. Scroll down until you see Generate new Password Button, click it. Enter a new password and WRITE IT DOWN. Choose one you’ll remember. Click the blue botton “UPDATE YOUR PROFILE” to save.

Now your password for your wordpress login www.yoursite.com/wp-admin has changed. Make sure to remember the password you just choose for your personal website.
Add Pages (about me, resume, contact, blog)
Click the pages tab on right. Click the Add new button at the top. Enter the title “About Me” where it says “enter title here”. Click the blue button on the right that says “PUBLISH”. Repeat this step and create pages titled “Resume” “Tools I Use” & “Blog”.


Update Settings
IMPORTANT NOTE: Remember after every change made to your settings you need to Scroll to the bottom of the page and click “SAVE CHANGES”

General Settings
Choose A Site Title (usually your name) and Tagline that describes you or what you want to accomplish.
A simple tagline for now would be listing your discipline. Examples: Engineering Student, Accounting Student, etc.. If you have a specific company you want to work for get bold and put “Future Anchor for ESPN” more on this later…
Last thing, scroll down and choose your time zone. Scroll down and “SAVE CHANGES”.
Writing Settings
No changes at this time
Reading Settings
Select your front page display to be a static page. Choose “About Me” as your front page and “Blog” as the post page “SAVE CHANGES”.
Discussion Settings
No changes at this time
Media Settings
No changes at this time
Permalink Settings
Change your permalink settings to post name then “SAVE CHANGES”.
Create Menu
Under the Appearance tab on the left, click “MENUS”. To create a menu enter a name i.e. “Main Menu” and click “CREATE MENU”.
Now that the menu is created for your personal website you need to add the pages you created earlier. On the left hand side you will see the pages listed.
Select the pages you created and click “Add to Menu”. You can click and drag the pages at this time to which ever order you would like. Under the heading Menu Settings click the box for this menu to be the PRIMARY MENU. When you are ready click “SAVE MENU”.

Once you have saved the menu, click the “Manage Locations” tab above the menu name. Select your new menu for the primary menu and click “SAVE”.

Add a few Plugins
Click Plugins. On the top Click Add New. On the right hand side there is a search bar. Type in “Ultimate Widget Light”. Click the Install Now Button. Once the install is complete you will need to click “ACTIVATE PLUGIN”. Repeat this process for the plugin “Resume Builder”.



How to update your sidebar and each page
Updating Your Sidebar
Your sidebar is a section on the side of your personal website that can be used to display the same information on every page. You only have to change the content in one section and it will automatically update on every page. This is a great place to display an image of yourself, your contact information and a way for others to reach out to you. I will show you how I setup my sidebar in the steps below. You can follow how I created my sidebar or find other widgets/plugins you would like to display. There are endless possibilities for customization.
Under the Appearance tab on the left, click “Widgets”. Here we can add and remove sections to the (Sidebar) section. I have removed the “Search”, “Recent Comments”, “Archives”, “Categories” and “Meta” widgets by clicking on them and selecting delete.

Scroll down and find the “UWL-Contact Info” widget. Click the widget and add it to your (Sidebar).


You can change each widget section by clicking on it under the sidebar section. You can add your name, photo and short bio in the about me section. I will show you how to add how others can contact you through the “Resume” plugin you downloaded. After going through this guide, take some time and explore other plugins and sections that you may want to add to your sidebar of your personal website. There are many options as I have mentioned before. If you have any questions while updating these sections feel free to leave a comment below or send me an email at alex@collegesuccesshost.com
How to update your pages
Updating your About Me page
On the right hand side click the pages tab and go to your “About Me” page. This is the first thing people will see when they go to your personal website. You can ad text, images you name it. This can be used as a platform for showing your latest work. On my page, I added a few pictures and a short description.
Updating your Resume
Click the Resumes tab on the left. Enter a title for the resume and click PUBLISH. After you click publish a section below will display the resume shortcodes. Copy the Full Resume shortcode. In the picture below the example would be [rb_resmue id=”58″]. Go to the pages tab and open your Resume Page. In the text box paste your resume shortcode and click Publish. After you update your resume it will now show up on your Resume Page.

Return to the Resume tab to edit your resume. Scroll down and click “Add Resume Section” and select “Introduction Block”. In the title section put your name. In the subtitle enter your profession. Select an image and write a short bio in the introduction text area. You can visit the link below for a video and more detailed instructions:
Link: https://wordpress.org/plugins/resume-builder/
Click the “Add Resume Section” again and select “Default Block”. In the section title write experience. Below is a screenshot example of how to fill out the remaining sections. This screenshot was taken from the plugin link listed above. Make sure to create sections for both your experience and your education.

One of the last sections you will have filled out will be the Resume Widget section. This can be used to show how others can reach out to you. You only need to fill out the information you want to display. I will now show you how to display this information in the sidebar.
Scroll back up to the top and click “Update” this will save your changes. You can now visit your resume page and find a polished, professional looking resume for recruiters.
Copy the Resume Widget Contacts shortcode. Example below shows [rb_resume_widget_contacts id=”58″]
Go back to the “Widget” section under “Appearance” and add the “RB: Resume Widget” to your Sidebar. Paste the resume shortcode you just copied into this section. An example is shown below.


At this point you now have:
- A domain name and hosting as well as an outstanding wordpress website.
- Branded yourself with a polished Resume page for future employers.
- Platform to be heard through posting on your blog.
- Developed a new skill for future web design projects.
Final Step – Earn your first $1 Online!
Note ** This next section is meant as a guide to setting up affiliate links for amazon. This is not a quick get rich scheme. I do not make a commission for you signing up. It is absolutely free and you only make money if someone uses a link you provide and buys something.
There are plenty of more detailed articles out there on using the amazon affiliate program. I merely want to show you the basics of setting up your account and getting links on your personal website. You can make your way over to Amazon or click the link below to get started.
Once you have made it to amazon, login or create an account if you do not already have one.

When you are logged in scroll down to the bottom of amazon and select “Become an Affiliate”.

You now can click on the “Join Now for Free” button as seen below.

It may ask you to log in again. There now will be a few steps of answer questions. I walk you through how I set this up step by step below. Make sure your contact/payee information is correct and click “Next”.

Enter your personal website domain and click “Add Website”.

The next step will ask you to answer a few questions about your website. Below are sample answers I have used. I show you my answers solely as a guide. Once you have filled out the information requested click “Next”.



It will then ask you to read and agree to the program agreement.

Once you have clicked “Finish” you will receive a thank you message and in it will be your Associate ID. Write your Associate ID down.

Below is a visual of what your affiliate program home page will look like.

Make your way back to Amazon’s home page. Search for your favorite book. You will notice there is an extra banner now at the top of Amazon. This is where you will get your affiliate links for products you would like to promote on your personal website.
Note: You can do this for any product on Amazon. It does not have to be a book, but I like to use it as an easy example.

Click on the Image only icon after you have found the product you would like to promote. “COPY” the HTML code. We will paste this information on your website.

Go to your “Tools I Use” page that you have already created. Remember this is found when you are logged into WordPress from your website and under the pages tab on the left. When you are on the “Tools I Use” page click on the “Text” tab. PASTE the code you copied from Amazon into the content section.

Click the “Visual” tab. You will now notice the image for your book/product from Amazon shows up.

Go back to amazon and click on the “TEXT” Get Link at the top of the page. Copy the Text link the same way you did for the image.

Type some content into the area about the product you are recommending to friends. When you have time I would write a short paragraph or two about why you love this product.
When you are ready SELECT/HIGHLIGHT a portion of text you would like to make a link. With the text highlighted, CLICK on the Paper icon (an arrow is pointing to it below).

Where it says URL you need to paste the Text Link you copied from amazon. CLICK “Add Link”.

The highlighted text will now turn blue. Click “Update” when you are finished. You can now go and preview your page by clicking “Preview Changes”.

SHAZAM!
You now have amazon affiliate links setup on your personal website. If someone comes to your website, clicks on either the image or text link you have setup and makes a purchase from amazon you will receive a commission.

The last thing you should do is add a disclaimer on the bottom of this page. An example is shown below. You should also add more content to the areas you place amazon links. Amazon does not like to see an empty site with affiliate links.

Where’s The Money?
Yes, the commissions may be small on a book.
However, when the person who is interested in the book you are recommending gets to amazon and realizes their girlfriend’s birthday is next week and purchases this $10,000 12 Carrot Diamond Bracelet as a present, you get a commission.
Or when the mom who remembers she told her kids she would buy them a 8ft tall Life Size Dragon for $16,990 finds her way to amazon through one of your links, you get a commission.
Okay… these may be exaggerations, but I am trying to prove a point.
It does not take a long time to setup links to some of your favorite products. Choose items you actual use and things you are passionate about. This will have more of an impact when you share them with friends.
How you can make money with your friends…
After awhile you will have a nice collection of affiliate items on your personal website. Once you have your site finished and ready to share it with your friends, send them an email with a link to your site.
Do not send them an email with an amazon affiliate link in the email (I believe this is against their policy).
Make the emails personal and let them know you would really appreciate their feedback on your site.
Email them recommending a new book/movie/card game/tech product you recently purchased. Make the email short and sweet.
Hey (John Doe),
Just bought this awesome new fitness tracker.
You need to get one!
I have a link to the one I got on my website www.alexjhost.com
Give me a call this weekend. We need to get together soon!
-Alex
And that wraps up the post…











Leave A Comment